Create and Add Smart Tools/Web Applications
Enhance your Showell Workspace by adding Smart Tool applications!
Who is this for?
👤 Administrators
In this article
Smart Tools: Introduction and getting started
How to set up a Single-file Smart Tool (Web App)
Smart Tools: Introduction and getting started
A Smart Tool allows you to incorporate interactive and animated content into Showell. This can include calculators, forms, configurators, and 3D graphics. Smart Tools utilize HTML for markup, CSS for styling, and JavaScript for interactivity.
Getting Started
To add Smart Tools to Showell, you simply upload them as any other file.
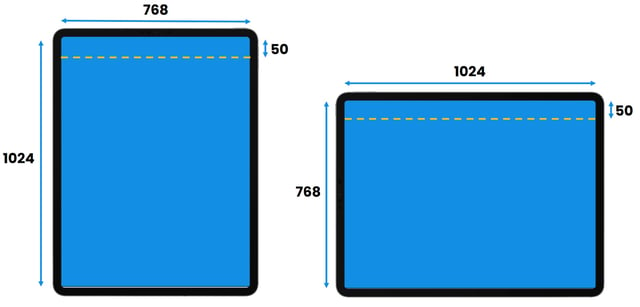
Showell is available in both Landscape (1024x768) and Portrait (768x1024) orientations. It is recommended to design your application to be compatible with both orientations if possible.
When presenting documents in Showell, they are displayed in full screen mode without the status bar. The Navigation bar in Showell is located 50 pixels from the top and opens on top of the Smart Tool. Therefore, it is advisable to avoid placing control buttons or touch buttons in this area.

How to set up a Single-file Smart Tool (Web App)
- To create a single-file Smart Tool, the file must have a .html extension. For example, you could name it contact-form.html
- You are able to inline HTML/CSS/JavaScript coding into your Single-file Smart Tool
- You may embed images using Data URIs
- Avoid including gesture recognizers for left/right swipes in your application as Showell's navigation system already reserves these gestures.
How to set up a Multi-file/Archived Smart Tool (Web App)

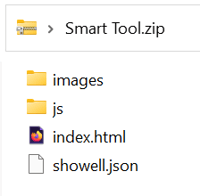
(Simple example of an archived Smart Tool)
Archive the Smart Tool (Web App)
This must be compressed/Archived using ZIP and have a .zip file extension. For example, you can name it 3dmodel.zip
The Smart Tool must contain:
A launch file:
- The launch file must have one of the following names: index.html or app.html. It is recommended to use app.html if you want to enable left/right swipe gestures. Please note that these gestures need to be activated by the user in Showell by tapping the screen.
- The launch file should have relative paths to the source file.
For example: src="./js/example.js"
A showell.json file:
- This JSON files enables Apache Cordova support:
{
"cordova_support": true
}
- Important: Showell App for Windows works with WebView2, if your form does not function due to this, add "useWebview2": false to the showell.json file. For example:
{
"cordova_support": true,
"useWebview2": false
}
- You can use a JSON validator to discover potential errors if you've made any changes to the file. Such as the JSONLint Validator
May naturally contain multiple files:
- For example: CSS files, JavaScript files, images
- May also link to other .html files within the archive, but it is recommended to implement the applications as so called single-page applications.
💡 FAQ
Are Smart Tools available for all Platforms?
Yes, Smart Tools run all Platforms: Windows, iOS, Android and Web.
Keep the following in mind when using Smart Tools on the Showell App for Web:
- Keep the file size under 500mb
- Your code should be relative to the source file. For example: "./fonts/myfont.tiff". The reason for this is the following: Smart Tools are embedded with the Showell App for web. And as it is running from a server, there's a longer path before the index.html file. (it does not run from "root"-level)
Can I make a Smart Tool out of an interactive presentation or PDF?
Absolutely! If you have an interactive presentation or PDF that you want to preserve with all its transitions and videos intact, you can create a single-file app using the embed code of the online version.
Is it possible for Showell to create customized Smart Tools?
- Smart and Interactive Tools development
- Overview of our Services, Integrations and Add-ons
- Request more information or ask for a quote!
Is it possible to save data from a Smart Tool, like a lead form, in Showell?
Data from a Smart Tool, such as a lead form, can be saved in a spreadsheet within your Application Resources. To do this, simply add the spreadsheet to a folder named 'tools' (all lowercase) in the application resources.